Sayhi Studio ยินดีรับใช้ทุกท่าน
รับทำเว็บไซต์องค์กร เว็บไซต์ขายของ เว็บไซต์ทางการตลาด เว็บไซต์แสดงผลงาน. และ รับทำ SEO ให้ Keyword แค่ไม่กี่คำที่ผ่านการค้นหาผ่าน Google
มาเจอเว็บของคุณ.

รับทำเว็บไซต์องค์กร เว็บไซต์ขายของ เว็บไซต์ทางการตลาด เว็บไซต์แสดงผลงาน. และ รับทำ SEO ให้ Keyword แค่ไม่กี่คำที่ผ่านการค้นหาผ่าน Google
มาเจอเว็บของคุณ.


เรายินดีออกแบบเว็บไซต์ให้ง่ายต่อการใช้งานของลูกค้า ให้ทุกเมนูง่ายต่อการเข้าถึง
สามารถปรับแต่งเว็บไซต์ได้ตามใจคุณ ง่ายต่อการปรับแต่งให้สวยงาม
เว็บไซต์มีความปลอดภัยด้วยการเขียนเว็บไซต์ด้วย Laravel Framework และ Wordpress ที่มี ปลักอินรักษาความปลอดภัยให้ใช้งาน
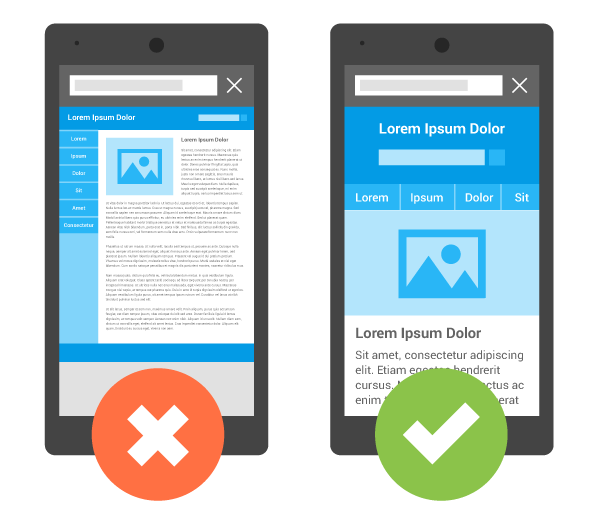
ผมจะขออธิบายคำว่า Responsive Web Design ให้พี่ๆ เพื่อนๆ น้องๆ ได้ฟังแบบสั้นๆ กันนะครับ Web Responsive นี้มันก็คือ...


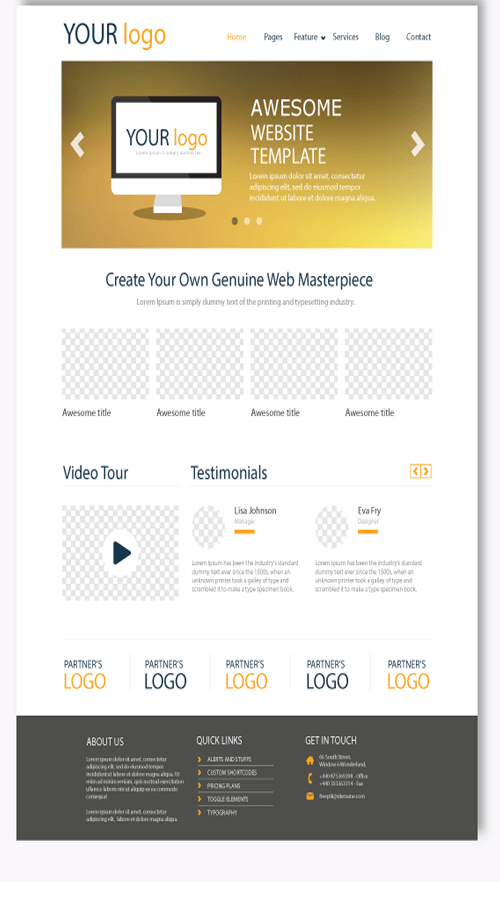
เป็นเว็บธุรกิจหรือการตลาด (Business/Marketing Site)
เป็นเว็บไซต์ที่จัดทำขึ้นโดยบริษัท องกรค์ธุรกิจต่าง ๆ โดยมีจุดประสงค์เพื่อประชาสัมพันธ์สินค้า
บริการของตนให้เป็นที่รู้จัก
เน้นการโปรโมทธุรกิจของตัวเอง และแสดงผลงานของธุรกิจเป็นเว็บไซต์ที่สวยงามและรวบรวมเนื้อหาที่เป็นประโยชน์เฉพาะของธุรกิจเอาไว้ให้ลูกค้าได้อ่าน และ สามารถที่จะให้ลูกค้าได้ติดต่อ ติดตามข่าวสารทางเว็บ เน้นความสวยงาม เน้นการตลาด สร้างภาพลักษณ์ที่ดี

เป็นเว็บที่ให้บริการเกี่ยวกับการสืบค้น ข้อมูลข่าวสาร หรือข้อเท็จจริงต่างๆ ที่น่าสนใจ.
เว็บข้อมูลนั้นเป็นเว็บที่ให้บริการเกี่ยวกับการสืบค้นข้อมูล ข่าวสาร หรือข้อเท็จจริงต่างๆ ตนเองขึ้นมา เพื่อเป็นช่องทางให้ประชาชนหรือกลุ่มบุคคลที่สนใจ ได้เข้ามาศึกษาค้นคว้าข้อมูลที่เกี่ยวข้องกับองค์กรของตนได้ อีกทั้งยังเป็นการสร้างโอกาสในการประชาสัมพันธ์และสร้างความเข้าใจอันดีให้เกิดแก่ประชาชนในสังคมอีกด้วย

เป็นเว็บ แนะนำตนเอง แนะนำกลุ่มเพื่อน โชว์รูปภาพ แสดงความคิดเห็น เขียนไดอารี่ประจำวัน นำเสนอผลงาน.
โดยอาจจัดทำขึ้นด้วยเหตุผลที่แตกต่างกัน เช่น แนะนำกลุ่มเพื่อน โชว์รูปภาพ แสดงความคิดเห็น เขียนไดอารี่ประจำวัน นำเสนอผลงาน ถ่ายทอดประสบการณ์เกี่ยวกับสิ่งที่เชี่ยวชาญหรือสนใจ โดยทั้งหมดนี้อาจทำเป็นเว็บไซต์หรือเป็นเพียงเว็บเพจหน้าเดียวก็ได้

e-Business นั้น คือ การดำเนินกิจกรรมทาง “ธุรกิจ”ต่างๆ ผ่านสื่ออิเล็กทรอนิกส์ การใช้คอมพิวเตอร์ เทคโนโลยีสารสนเทศ การสื่อสารและอินเทอร์เน็ต.
เพื่อทำให้กระบวนการทางธุรกิจ มีประสิทธิภาพ และตอบสนองความต้องการของคู่ค้า และลูกค้าให้ตรงใจ และรวดเร็วและเพื่อลดต้นทุน และขยายโอกาสทางการค้า และการบริการ
การทำให้เหมาะที่สุดสำหรับโปรแกรมค้นหา หรือ เอสอีโอ (อังกฤษ: Search engine optimization: SEO) เป็นการจัดทำ ปรับปรุงเว็บไซต์หรือเว็บเพจ เพื่อให้ติดอันดับต้น ๆ ของ Google ...

โทรศัพท์ หรือ ติดต่อผ่าน Facebook หรือ Add Line มาพูดคุยกับทีมงานเพื่อสอบถามรายละเอียดในการจัดทำเว็บไซต์ โทรศัพท์ 093-1848557 (แชมป์) Line @boomgt123
Facebook
Champ DislikeHacker
ทางทีมงานรวบรวมความต้องการ ที่ได้มาจากการพูดคุยและสอบถามความต้องการ
ทางทีมงานประเมินราคา ส่งใบเสนอราคาและความต้องการให้กับลูกค้า
ลูกค้ารวบรวมข้อมูล ทั้งข้อความและรูปภาพ แยกเป็นโฟลเดอร์แต่ละเมนู
เริ่มดำเนินการจัดทำเว็บไซต์ ทั้งเรื่องการออกแบบ และการลงข้อมูลพื้นฐาน
ลูกค้าตรวจสอบความเรียบร้อย อัพเว็บไซต์ขึ้นไปยังเซิฟเวอร์จริง และโปรโมทเว็บต่อไป






ตามรายละเอียดข้างบนเลยครับ ราคาในการทำเว็บไซต์
เลือกได้ตามความเหมาะสมของเงินทุนของท่านเลยครับ ราคาในการทำเว็บไซต์
ตามรายละเอียดข้างบนเลยครับ ราคาในการทำเว็บไซต์.
อยู่ที่คุณลูกค้าอยากทำเว็บแนวไหนครับและจุดประสงค์ของการทำเว็บของคุณลูกค้าคืออะไร คุณลูกค้าสามารถดูรายละเอียดราคาได้นะครับ ราคาในการทำเว็บไซต์.
ขอขอบคุณทุกท่านที่ให้คะแนนเรทติ้ง และขอบคุณที่มาเยียมชมเว็บไซต์นะครับ